Chosen music ’Nuvole Bianche’ by Ludovico Einaudi


ffedcd ecbaa edcd eccdba
F = 6 (2 F's in the music)
E = 5 (4 E's in the music)
D = 4 (5 D's in the music)
C = 3 (6 C's in the music)
B = 2 (2 B's in the music)
A = 1 (3 A's in the music)
665434 53211 5434 5334321
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
22 notes in the chosen passage of music is 22 components in every iteration
Iteration 1
Rules
Components: each number has a component with increasing size the number 1 component is 1 X 1 cm then the next component has an extra square added to it 2 = 1 X 1 cm + 1 X 1 cm, and so on.
Displacement: between each component is a 1 cm space. between each column is also a 1 cm space

Iteration 1 Evaluation
Like
Its simple
The different components show the changes in notes effectively
It stays on one page
Dislike
It's not very interesting, there is a large amount of room for exploration
Changes to make /Ideas for next Iteration
Change the number 3 component so it fits with the style of the other components
change the arrangement (where the sequence starts and have no spacing).
Iteration 2
Rules
Components: Boxes of different dimensions
1 = 1 X 1 cm
2 = 1 X 2 cm
3 = 1 X 3 cm * only component that has changed from iteration 1
4 = 2 X 2 cm
5 = 1 X 5 cm
6 = 2 X 3 cm
Displacement: no displacement between shapes
Origin = (105 mm, 0)
Add the next component from the middle of the top edge to the middle of the bottom edge

Iteration 2 Evaluation
Like
Its simple
Its very clean and precise
It stays on one page
I like the gap on the page at the bottom, I will keep that and add a gap at the top
Dislike
It could be much more interesting its a very simple composition
Changes to make /Ideas for next Iteration
change the components more to create a more interesting iteration
Iteration 3
Rules
Components: I changed three components using the direct selection tool in Illustrator. I changed the components to make them look more interesting.

Iteration 3 Evaluation
Like
I like how the sequence separates its self because of the different components and how they meet at the middle components.where there is 2 ones which are the smallest triangle shapes.
I like the added complexity of the composition made by changing the shapes. I like how it makes the composition more interesting.
Dislike
On the flip side I dislike the "aggressive" look that the shapes made
I dislike that the composition is know nice a center but not symmetrical.
Changes to make/Ideas
changed all of the shapes to have a similar look and made them symmetrical
Iteration 4
Changes made:
I changed all the components to have similar look. I used the group selection tool and then the direct selection tool to move the corners of each shape around.

Iteration 4 Evaluation
Like
I like the symmetrical composition that was created by changing the different components.
I really like the interesting angles and complexity the iteration has.
I like all the interesting interior spaces that are created in "in" the iteration
Dislike
I dislike the amount of negative space that the iteration has, slowly there as been increasing negative space due to the different changes
Changes to make/Ideas
Add a rule to fill some of the negative space
Iteration 5
Changes made:
once the sequence has finished or reached the bottom of the page start new sequence from the middle of the right side of the page and rotated the sequence by -90*. Once it reaches the "space" of the other shapes jump over to the other side of the page

Iteration 5 Evaluation
Like
I like that the new rule filled some of the negative space. it added more complexity to the iteration
Dislike
I dislike the that the sequence just runs across the middle of the page now and it breaks the symmetry that I had
I dislike some of the components. They are the shapes that I have used for many iterations so I will change the shapes and use the same process for the next iteration
Changes to make
Change the components
Iteration 6
Changes made:
I changed the components the same way I changed them earlier using the direct selection tool.

Iteration 6 Evaluation
Like
I like the new components, they are aggressive but add a lot of complexity to the iteration
Dislike
It might be a little to complicated
I still don't like the level of negative space there is
Changes to make
Change the 2nd sequence add more to fill more of the negative space
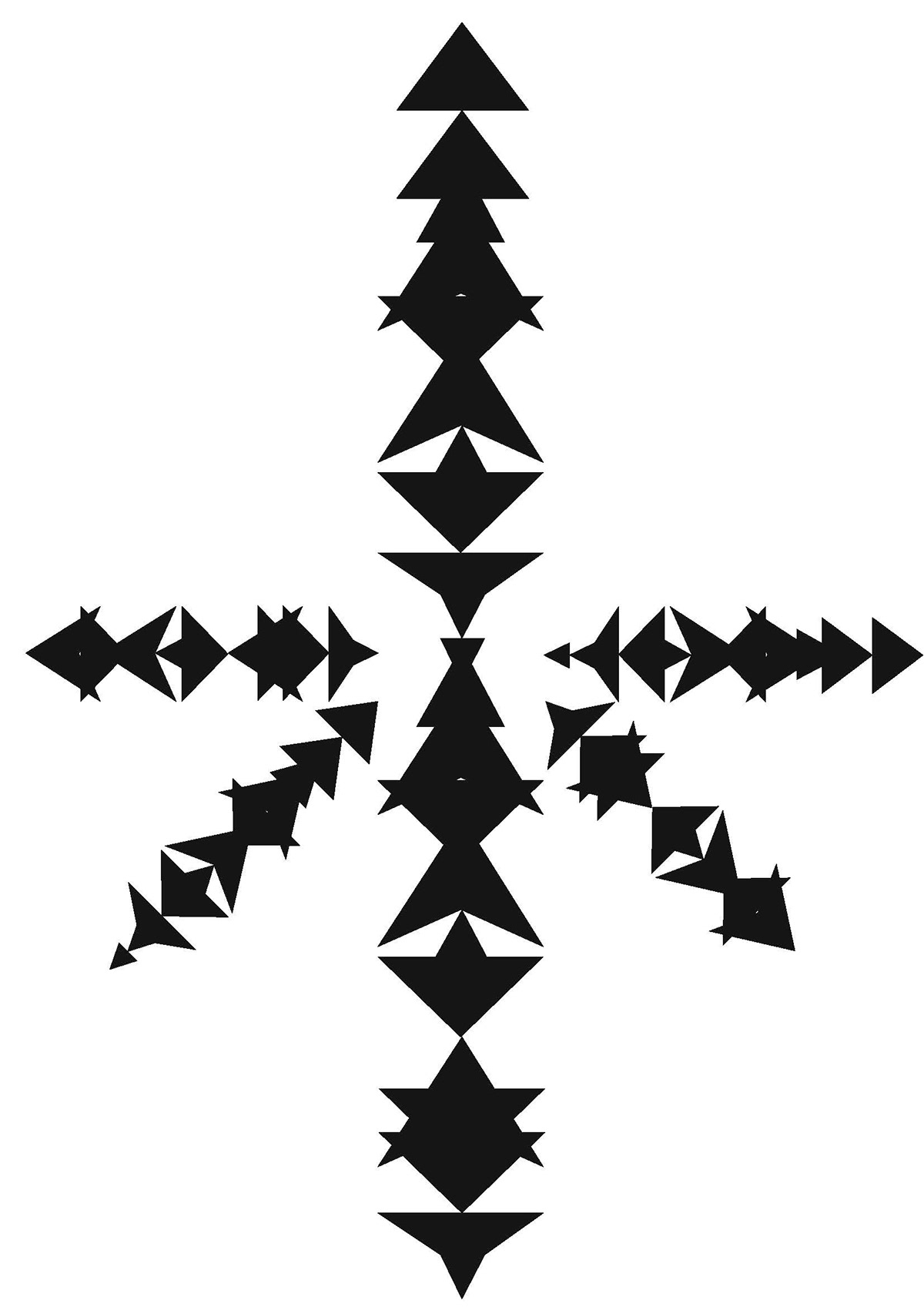
Iteration 7
Add a new sequence again
Changes made:
Create a construction line on the - 45 angle from the middle of the first sequence. Then start the sequence on the construction line as soon as the components fit without clashing.
*The whole sequence didn't fit this way without clashing so I mirrored the angle to other side of the page and ran the rest of the sequence there.

Iteration 7 Evaluation
Like
I like the experimentation that I was doing with radiating sequences from the center.
I like that is interestingly fills up the negative space
Dislike
I dislike that the composition is not symmetrical
Changes to make
Change the radiating, change the rule
Iteration 8
Changes:
move the start of the second and third sequence, start them in the middle of the negative space on other side of the page

Iteration 8 Evaluation
Like
I like the new patterns that are made looking at the three sequences together, there's is an abstract face that's made
I like the orientation/ rule change that I from the last iteration, I like it because it fills the negative space and makes something quite interesting
Dislike
unfortunately the iteration is a bit predictable as in the last change I made to get to here was too deliberated and I should explore more random more algorithmic iterations. move in a new direction. away from the central sequence arrangement.
Changes to make
Go back and break up the shapes and use the rules more algorithmic
Class feedback
New ideas that can be explored:
grid the shapes and take different actions for each number
Radiate the shapes from the center
Less predictable
More algorithmic
Can change the music
Iteration 9
Changes:
Rewritten rules (as I was losing the structure and direction of having them)
Displacement: no displacement between shapes
Origin = (105 mm, 0)
*I kept all of my components but instead of leaving them in the spatial arrangement that they have been in since the early iterations I followed this rule : Add the next component from the middle of the top edge to the middle of the bottom edge
then I also had to add once the bottom of the page was reach go from top bottom to top instead and overlay the components

Iteration 9 Evaluation
Like:
I like the symmetry of this iteration
I like that it keeps the components that
I have been using for a few iterations but they are clearer and easier to differentiate due to using the original arrangement rule that I reused.
Dislike:
Still not using the algorithm to make the sequence interesting
the overlapping of the different components at the bottom of the sequence is very confusing.
Changes to make:
pivot from the ideas in the last iterations. use the same components but redo the arranging, displacement rules
Iteration 10
Changes made
start from the center of the page and the center of the first shape.
Add the next shape on the top left corner of the last shape.
NEW Rule added. The shapes reached the edge of the page, rejoin in the old video game way, restart the sequence from the next shape, in the bottom right the same distance that the tip of the last shape is away from the nearest edges.

Like
I like that this iteration is totally different from the others. I need to go in a need direction and this is a good start.
I like that it's much less predicable than the last couple of iterations
Dislike
I'm unsure about the direction that that the sequence goes off in because its interesting but I don't think it looks as nice as previous iterations.
Changes to make
Change the orientation e.g. rotate shapes alternatively (so it will wiggle)
don't start from the center of the page.
Iteration 10 Evaluation
Iteration 11
Changes
Start against the center of the bottom edge of the page so that the sequence has space to travel up.
place the first component on the page then rotate all the components by 45 degrees and attach them from the bottom left corner of the component to the highest point of the last component.
* I reached the top of the top of the page so I reversed the direction of attaching the components

Like
I like that this iteration is totally different from all my iteration so far.
I like the way it leans its like a flamingos neck- bending back on itself- in a very abstract way.
Dislike
I think there is more interesting ways of rotating and arranging the components with these ideas.
Changes to make
Change the orientation, e.g. rotate shapes alternatively (so it will wiggle)
Iteration 11 Evaluation
Iteration 12
Changes
change the orientation. Rotate all the components the other way

Iteration 12 Evaluation
Dislike
I didn't think through my rule change before arranging this iteration, and I dislike that it took me so long to notice that It didn't change much at all.
Its very similar to iteration 11. The rules were applied but didn't make much difference to the outcome of the iteration.
I was trying to alternate the orientation of the shapes, so i will have to be more specific in the rules.
Like
I like that between 11 and 12 they create a set, that although they are similar they could combine on the same page.
Like that the arrangement creates a curve going up the beginning of the iteration
Changes to make
Change the orientation, e.g. rotate shapes alternatively (so it will wiggle)
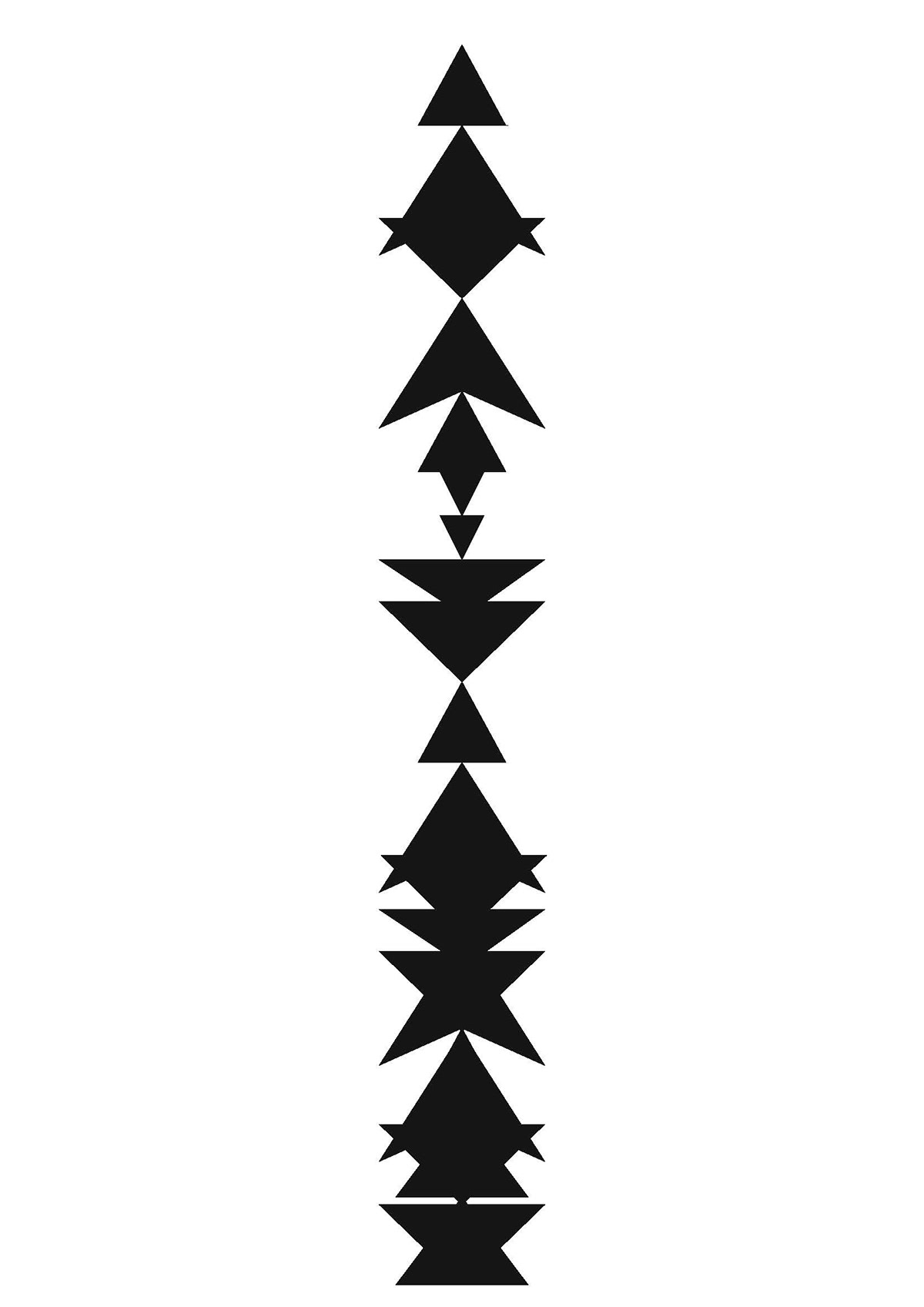
Iteration 13
Changes
follow the same arrangement logic as on the previous iterations.
rotate the 2nd 4th 6th ... components by 22.5 degrees. rotated the 3rd 5th 7th ... components by - 22.5 degrees

Iteration 13 Evaluation
Like
I like that this iteration is the most unique out of all of them.
I like that my changes or more amendments to my mistake achieved a wiggling in the iteration. I like the alternating orientation that this gives the iteration
Dislike
I dislike the overlap of this iteration. At certain points the overlap becomes choppy and unpleasant.
Changes to make
Change the components again so they are all triangles * remove the parallelograms
Iteration 14
Changes
I changed the number 4 and 2 components. I have converted them
to triangles but trying to maintain there dimensions.

Iteration 14 Evaluation
Like
I like this iterations and prefer it to the last iteration even though the change was quite simple, it make this iteration more consistent
Dislike
I dislike that I have left the first component with a basic rotation.
Initially in the iterations where I used it I thought it gave them a good base but I think I would like to have all the components
with the same rulers and not have any outliers.
Changes to make
from the last point change the orientation of the first component.
start to continue the sequence to see if any interesting happens
Iteration 15
Changes
change the orientation of the first component in the sequence.
Make all the components to make room for more sequence
repeated the sequence again following the same logic as the last iterations to avoid clashing and keep the iteration on the page

Iteration 15 Evaluation
Like
I like how this iteration explores a longer sequence while still following the same rules and logic
Dislike
I'm not sure that this iteration really has many interesting elements.Its very dense and almost chaotic.
Changes to make
I don't like this direction any more so pivot.
maybe take inspiration from iteration 1 and the halfway feedback and create a catalog
of components as this will clearly show the components and the sequence.
Iteration 16
Changes
add the components from right to left on the page all facing their initial orientation. make the components touch but that's it.

Iteration 16 Evaluation
Like
I like how this iteration explores a longer sequence while still following the same rules and logic.
I like how this iteration shows the different components clearly and there lace in the sequence.
I like that this iteration creates a similar iteration to the first and if you had one or two more iterations you could almost create a loop of the iterations, so if you started on one you go all the way through the iterations and come back to the same ideas
Dislike
I dislike that this iteration has so much negative space
It's very boring as there is not really anything happening the iteration is written like a book and that doesn't work for an arrangement of shapes.
Evolution
















Best Iteration



